さて、グーグルアドセンスの審査が通りましたら、次はアドセンスをワードプレス(wordpress)テーマsimplicity2を使用してグーグルアドセンス(Google AdSense )を貼り付ける方法です。
まずはグーグルアドセンス(Google AdSense )にて表示するための広告ユニットを作る必要があります。
まずは下記のリンクからグーグルアドセンスにログインしましょう。
そうすると下記の画面になりますので新しい広告ユニットを作成しましょう。
グーグルアドセンス(Google AdSense )で広告ユニットを作成する方法

赤枠の広告の設定を押します。
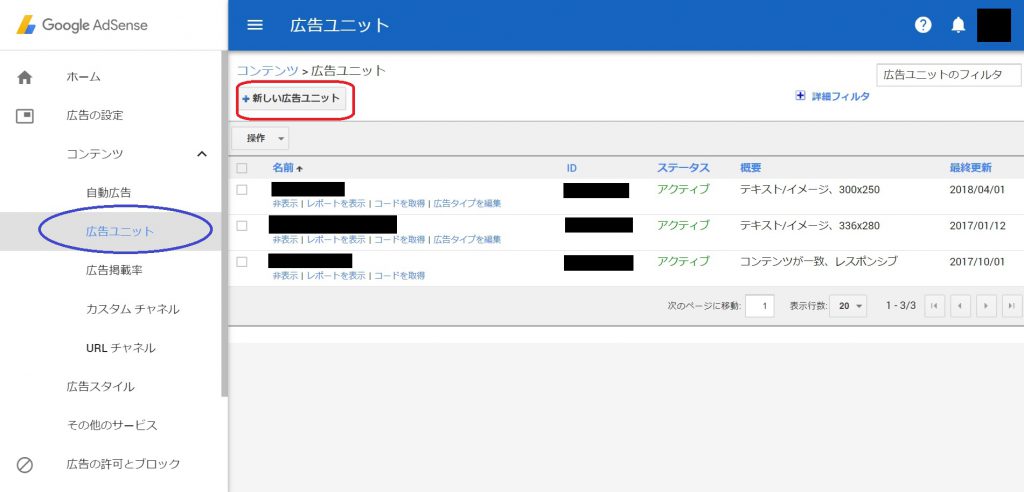
すると画面が切り替わりますので、まずは青丸の広告ユニットを押してください。

その後、赤枠の新しい広告ユニットの作成を押します。そうするとまた画面が切り替わります。
まずは一番一般的なテキスト広告とディスプレイ広告を作成しましょう。
既に過去の記事でAMP化していますので、AMP広告と普通の広告の2種類を作成します。
simplicity2でAMP化する記事は下記のリンクの通りです。

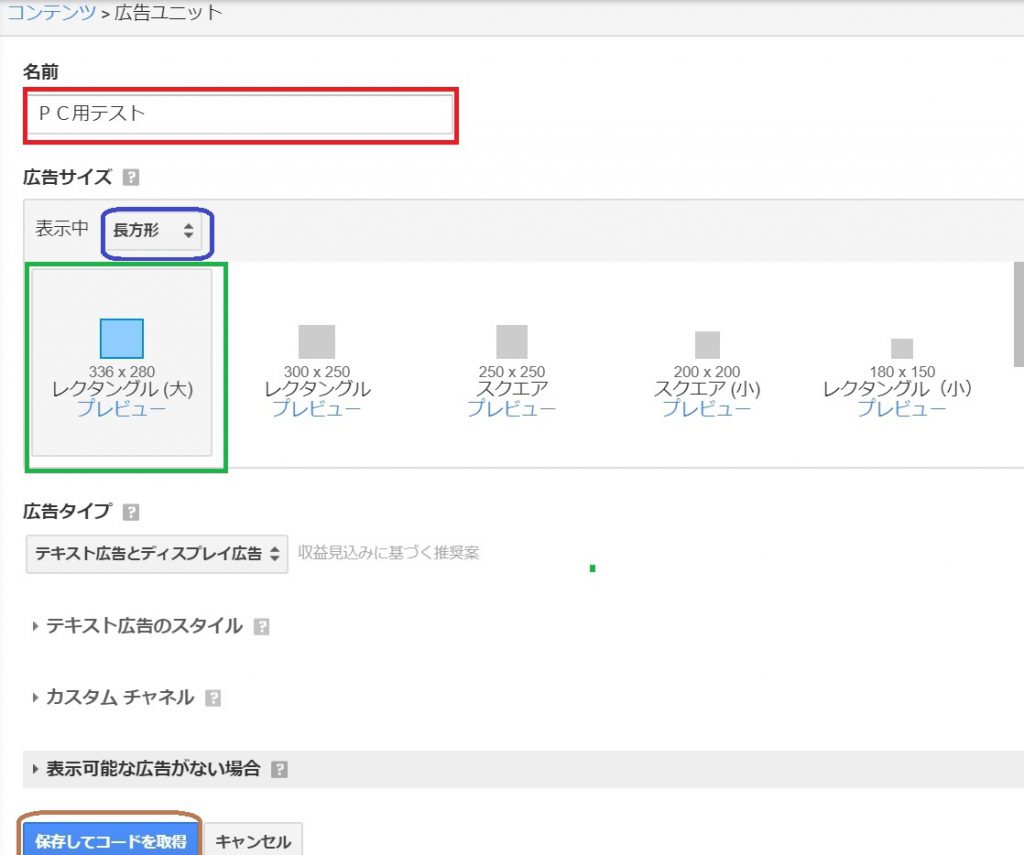
上記のディスプレイ広告を選択を押すと、次の画面に切り替わります。
赤枠に広告を分かるように名前をいれてください。

この場合はPC用のテストなのでPC用テストと入れてあります。
PC用のサイズは固定されておりますので青枠の部分を推奨から長方形に変更し、緑枠のレクタングル(大)336×280を選択し、保存してコードを取得を押してください。
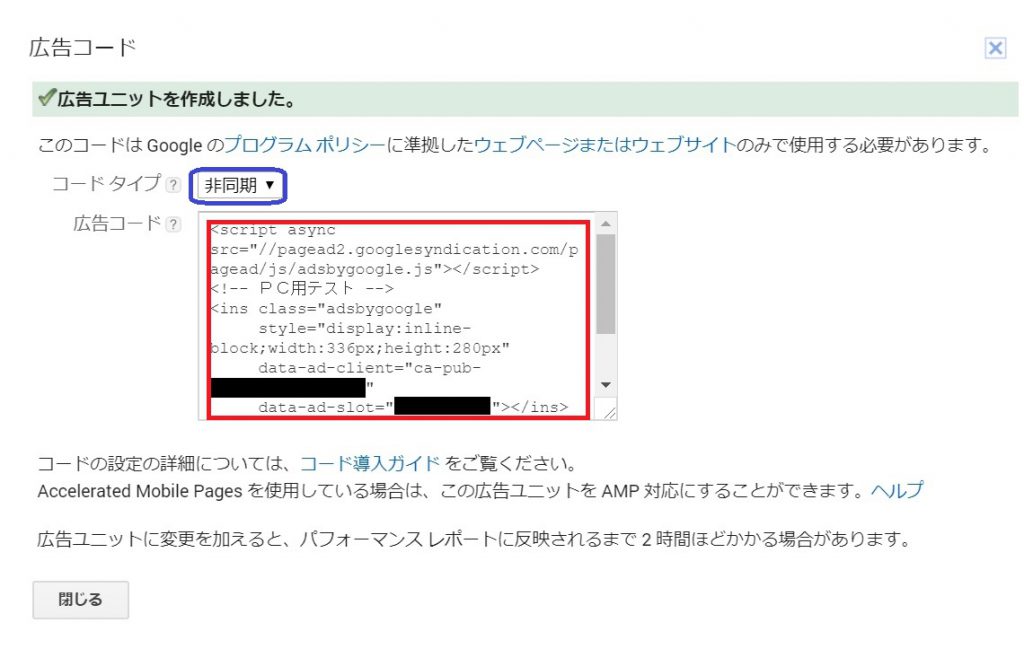
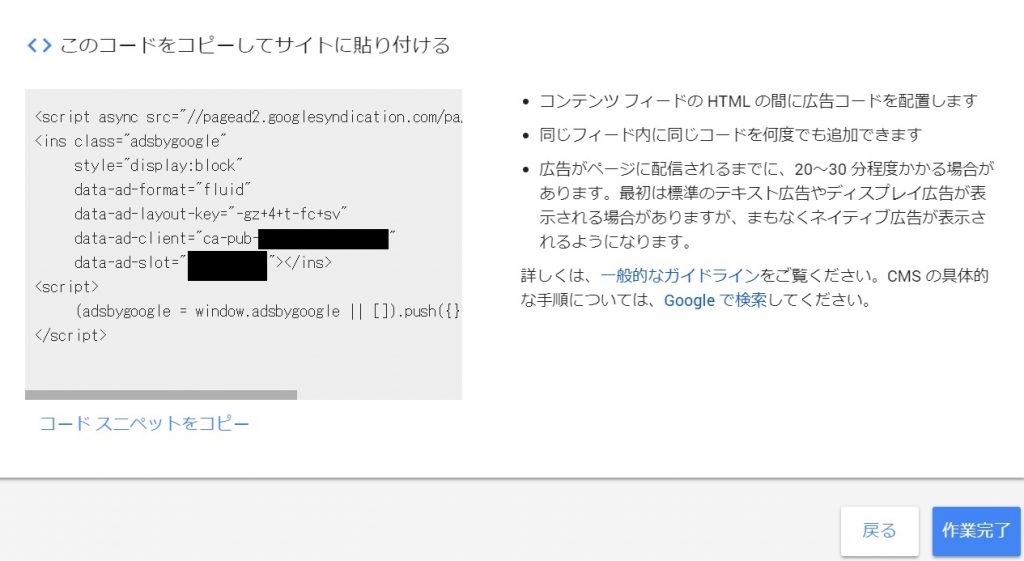
そうすると、再度画面が切り替わり広告が表示されるコードがでます。

ひとまず、青枠のところは非同期で問題ありません。
赤枠の部分をコピーし、所定の位置に貼り付けることで広告が表示されるようになります。
ただし、貼り付けてから二日間くらいはグーグル側の調整等がありなかなか上手く表示してくれないので、貼り付けたらしばらく時間をおいて確認しましょう。
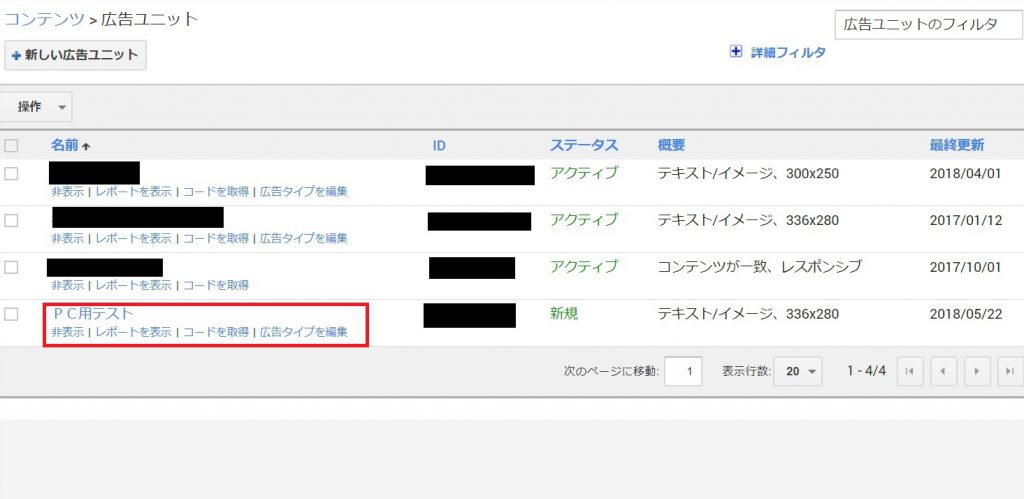
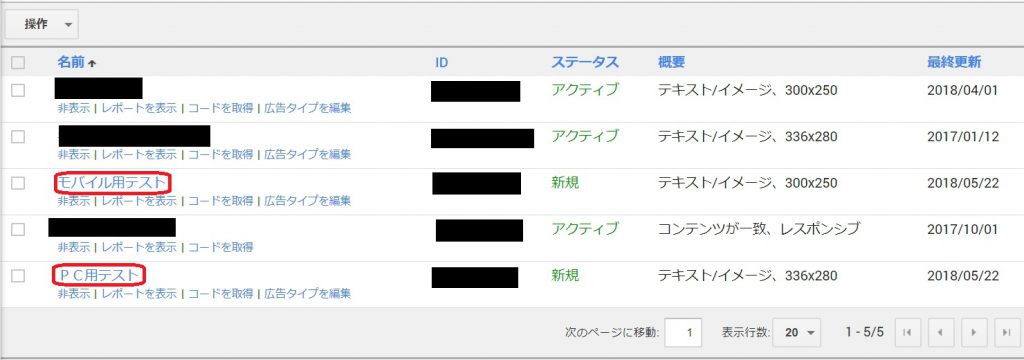
閉じるボタンを押すと下記の画像の赤枠のように新しい広告ができております。

先ほどのコードをメモ帳か何かに貼り付けておけばPC用の広告は終了です。
次にすでにAMP化しておりますので、モバイル用の広告を作成しましょう。
広告ユニットの作成までは同じで、その後にちょっと変わります。

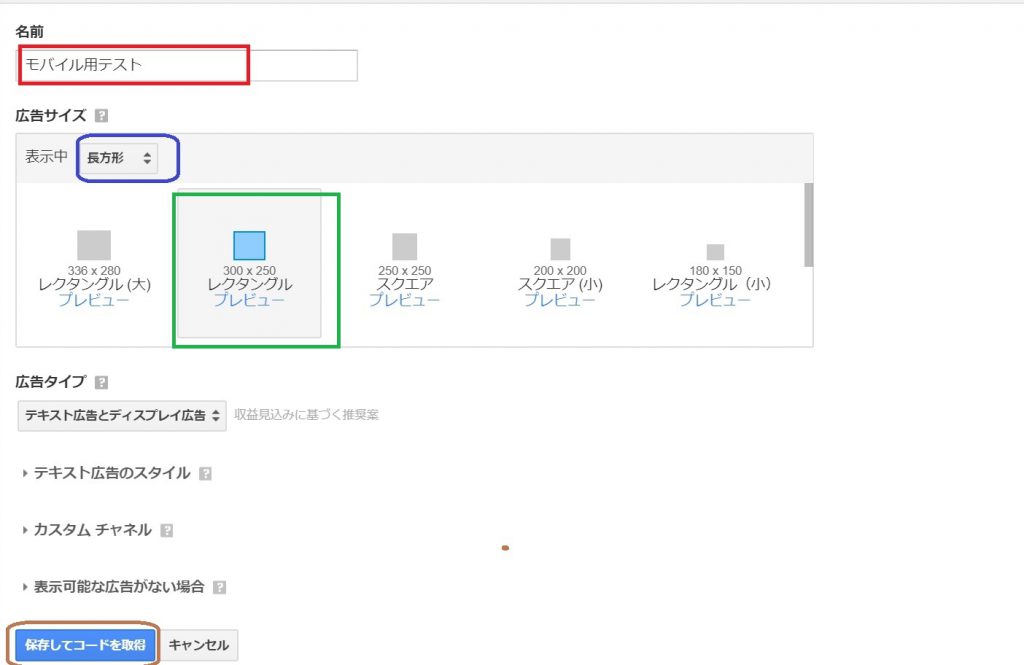
赤枠にモバイル用と分かるようにして青枠の長方形を選択しましょう。
その後緑枠のように300×250レクタングルを選択してください。
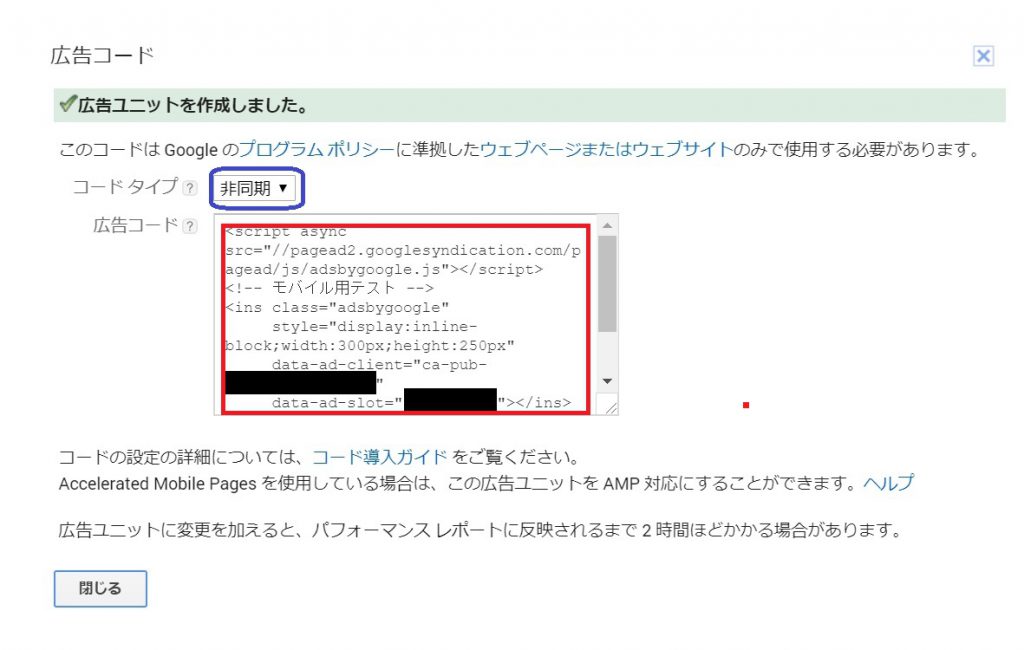
最後に茶枠のように保存してコードを取得とすると、モバイル用の広告コードが表示されます。

先ほどと同様に非同期にして赤枠の部分をコピーして分かるようにメモ帳などに貼り付けておきます。
閉じるボタンを押すとアドセンスが増えております。

これで広告を貼る準備ができました。
しかし・・・
不正利用を避けるために広告表示サイトを登録する
このままにしておくと、密かに広告コードはソースの表示で誰のアドセンスコードも分かるようになります。
そのため、グーグルのポリシー違反のあるサイトに他人のアドセンスコードを貼ると言う嫌がらせを受ける可能性があります。
そうなるとアカウント停止になる可能性がありますので、このサイト以外はこのコードのアドセンスは表示しませんと言う設定をする必要があります。
まずはグーグルアドセンスにログインします。
そして左下の歯車マークの設定ボタンを押します。

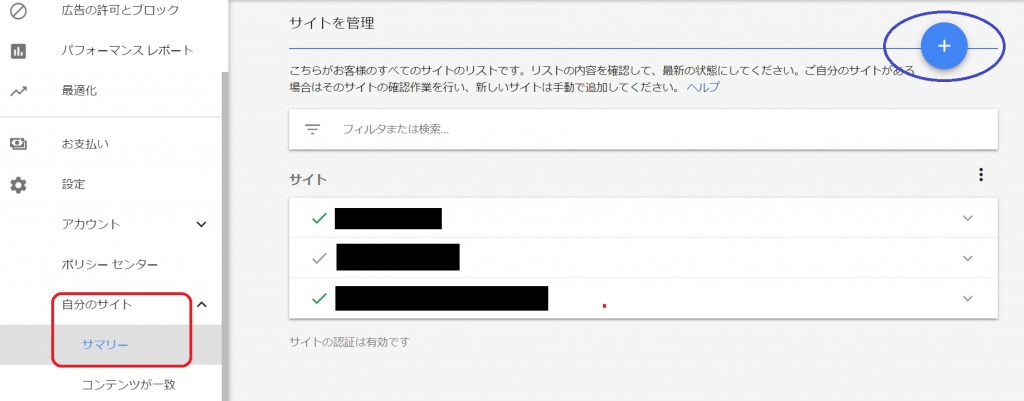
設定を押して、赤枠の自分のサイトを選択すると現在登録されている自分のサイトのアドレスが表示されます。
右上の青枠の押すと追加のサイトアドレスを入力してくださいと出ます。

赤枠にご自分のサイトのアドレスを登録し、青枠のようにサイトを追加してください。
そうすることで登録が終了いたします。
これで自分のアドセンスコードの不正利用を回避する事ができます。
simplicity2にグーグルアドセンスを広告を設定する方法
上記で広告ユニットを作成しましたので、いよいよsimplicity2に広告を貼り付けます。
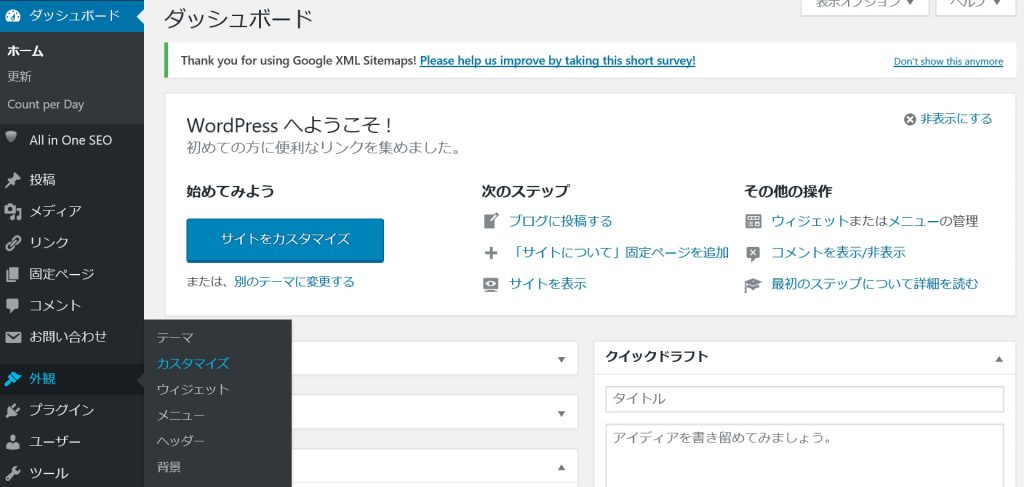
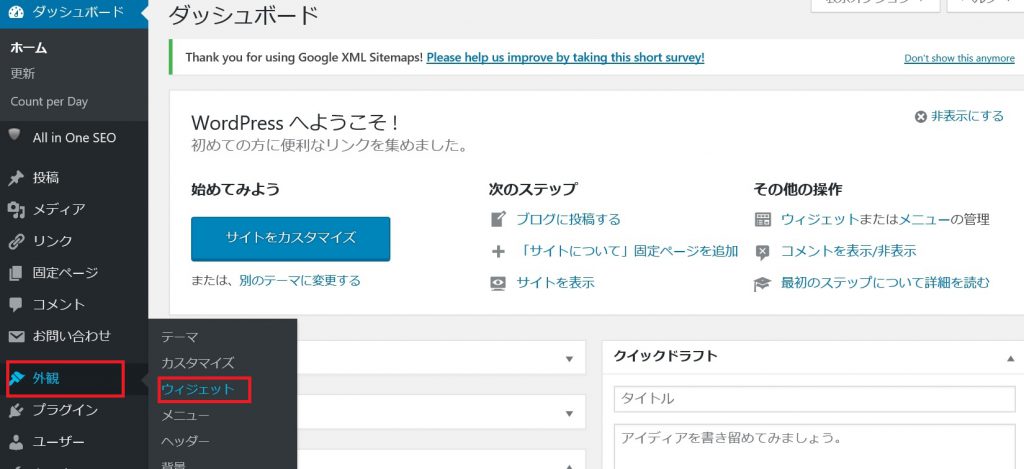
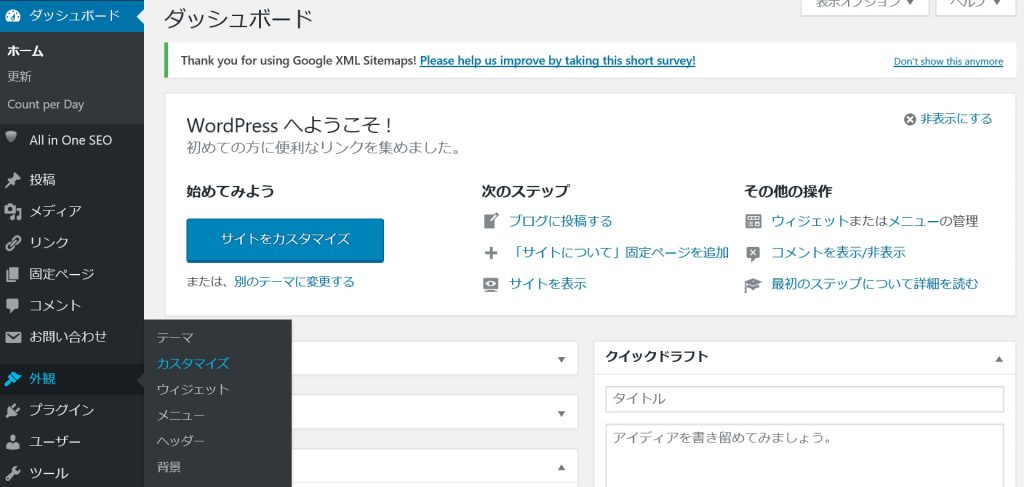
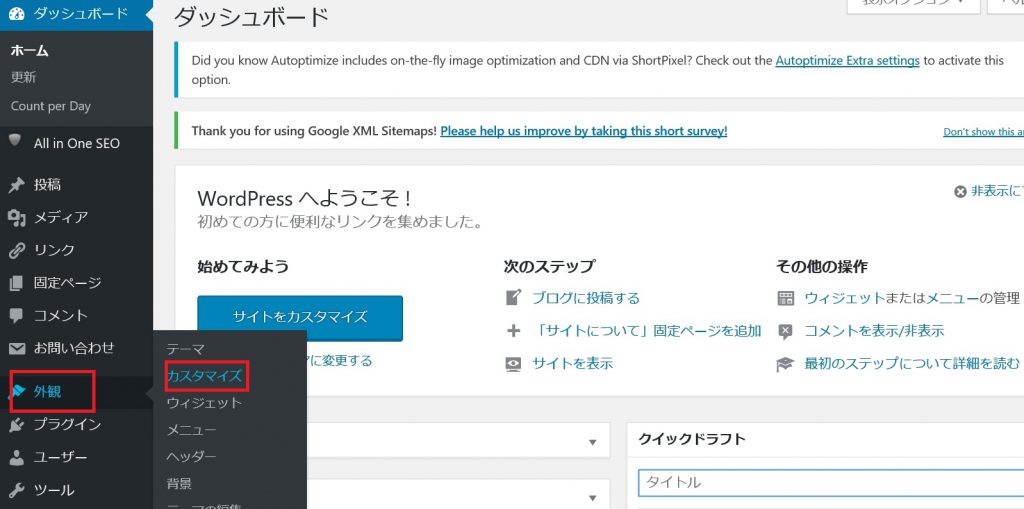
まずはワードプレス(wordpress)にログインし、ダッシュボードへと進みます。
外観を押し、カスタマイズを押します。

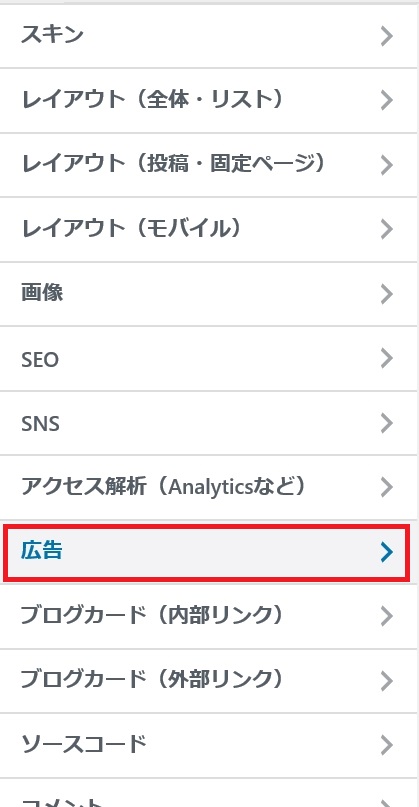
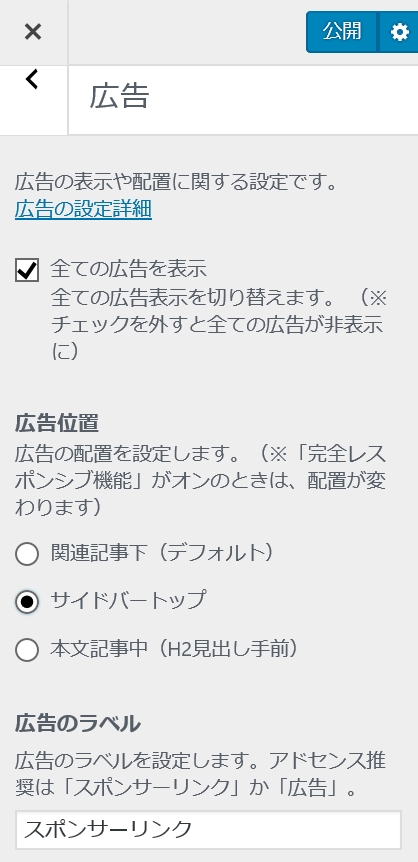
すると下記の画面になりますので、設定しましょう。


赤枠の広告のラベルを記載しないとアドセンス違反になってしまいますので、必ず「スポンサーリンク」もしくは「スポンサードリンク」と記載しましょう。
そしてデフォルトの関連記事下に設定しましょう。
一般的にここが一番クリックされやすいらしいです。
その二つを設定したら、右上の公開ボタンを押しましょう。
まだ広告の表示はされませんが、基本設定はこれで終了です。
そしてこの後simplicity2で広告表示設定します。
今度はワードプレス(wordpress)のダッシュボードから外観→ウィジェットを選択します。

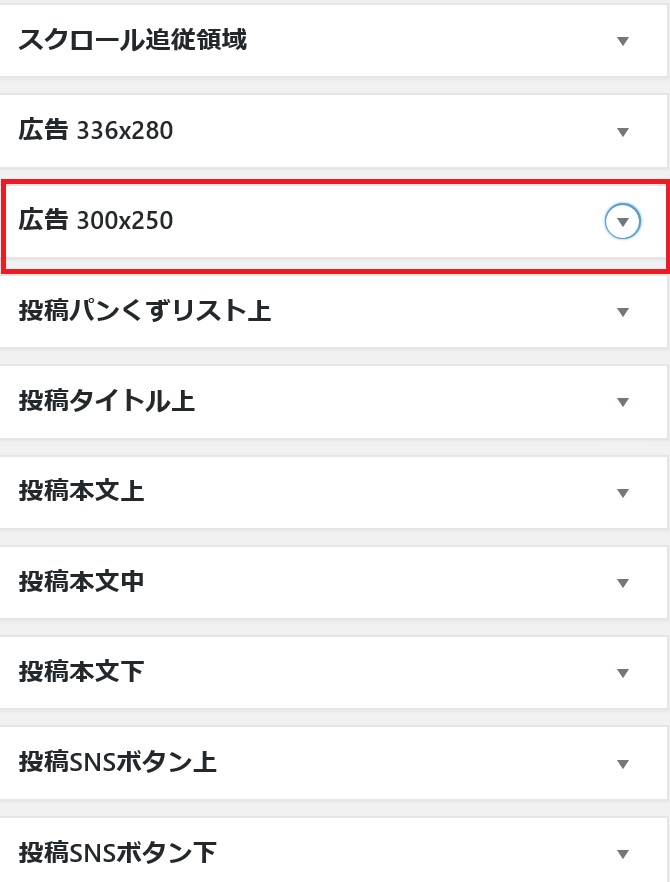
ウィジェットを開くと、右下の方に下記のようなウィジェットがあります。

先ほどグーグルアドセンスの広告ユニットを作成した時のアドセンスコードをここに入力します。
こちらのサイズはPC用ですのでレクタングル(大)336×280で作成したコードを入力します。
赤枠の広告336×280の右横にある矢印を押します。
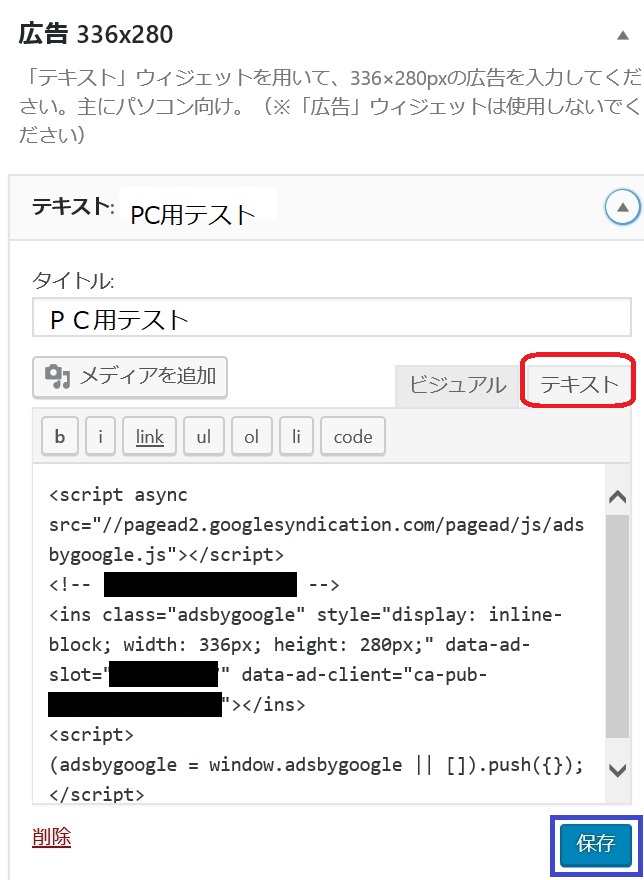
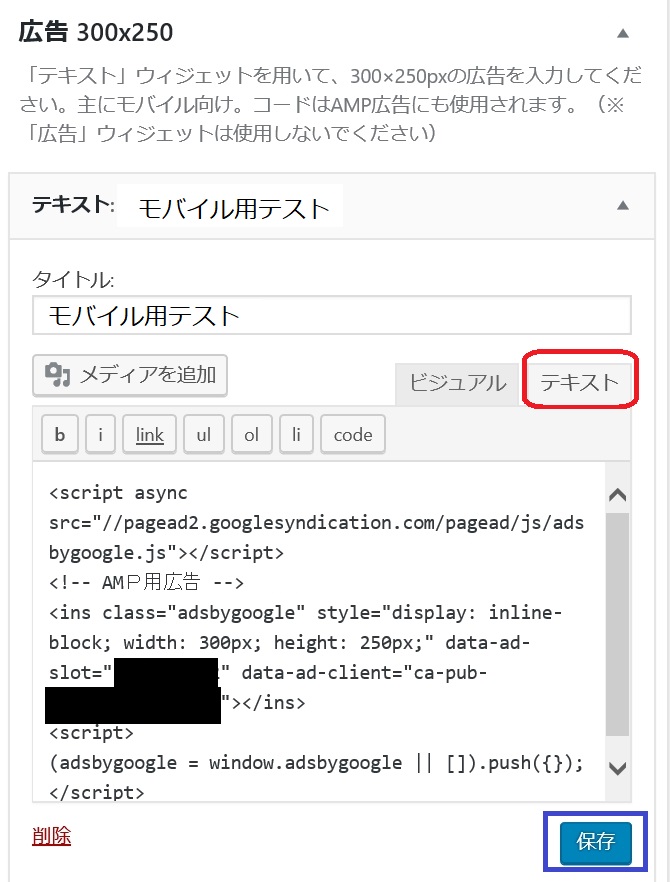
すると下記の画像のようになります。

タイトル名をつけていただき、赤枠を押してテキストに変更し、グーグルアドセンスコードを上記のように貼り付けて青枠の保存ボタンを押してください。
これでPC用のアドセンス設定は終了です。
次にモバイル用のアドセンス設定を行います。
再度ウィジェットを開きます。
今度は広告300×250を選択して右側の↓を押します。

先ほどと同様に名前を入れて、テキストを選択し、モバイル用のアドセンスコードを貼りつけて保存します。

これでひとまず広告の表示設定は完了です。
保存して終了すれば、設定が反映されているはずです。
しかし、広告はすぐには表示されず、しばらくは白枠のままになりますので、グーグルアドセンスの調整後が終わるまで慌てずにしばらく待ちましょう。
さて、次に以前はグーグルアドセンスの広告表示の規約が厳しくて1ページに3つ以上の広告を出してはいけなかったのですが、規約が変わりその制限がなくなりましたので、次に自分が好きな位置に広告を表示する設定方法を記載します。
simplicity2で好きな位置に広告を表示させる方法
simplicity2は本当によくできたテーマですので、比較的自由に広告を入れる事ができます。
ただし、AMPページは制約が多いためこの限りではないようです。
例えば記事のタイトル下に広告を挿入したいときや、本文の上に入れたいとき、その時もウィジェットを使用します。
まずは上記でやった時のように外観からウィジェットを選択します。

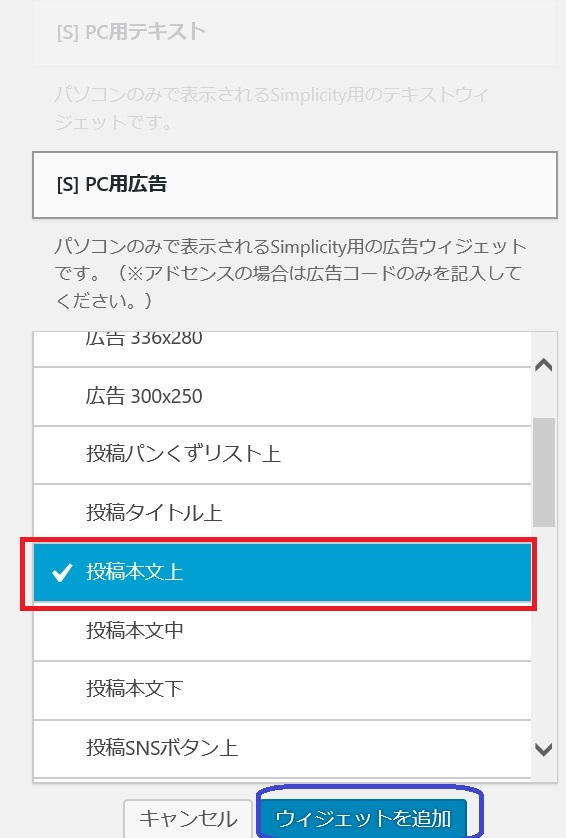
すると左側の下の方に画像のようなボタンがあります。
例えばこちらの「[s]PC用の広告」はPCから表示させた時だけ出てくる広告という事になります。
これの下にもモバイル用もありますので、PCではこの広告、モバイルではこの位置にこの広告と表示させたい場合設定します。
今回はPCでタイトルの下と記事本文の間にPC用の広告を設定する場合です。
まずは「[s]PC用の広告」を押します。

そうすると画像のようになるので、今回は「投稿本文上」にチェックを入れてウィジェットを追加を押しましょう。
ウィジェットを追加すると、ウィジェットの右側の画面の下の方にある「投稿本文上」に「[s]PC用の広告」が追加されます。
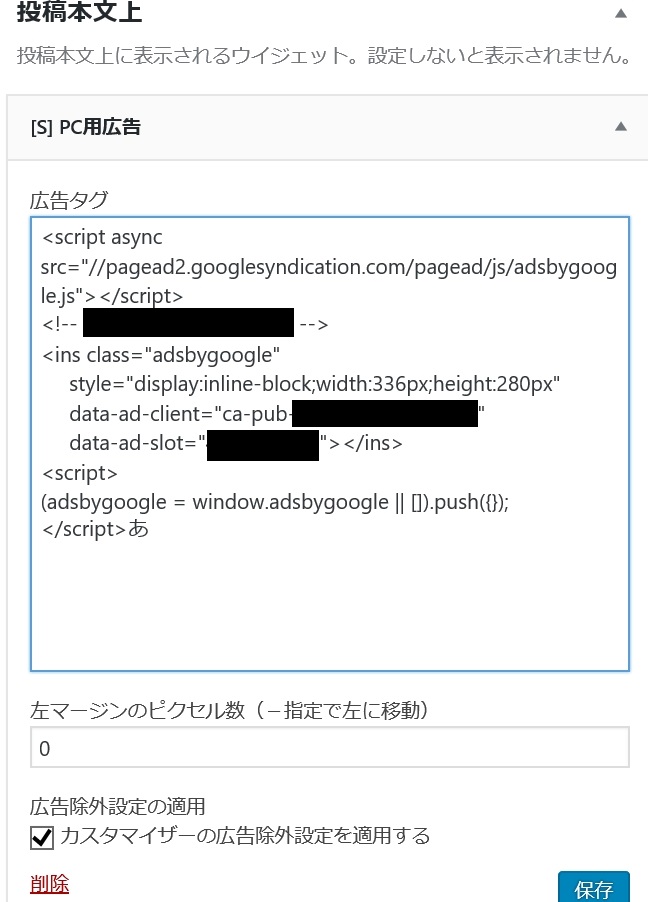
上記↓をクリックすると・・・
下記のような画面になります。

PC用ですので、赤枠にPC用のグーグルアドセンスコードを貼りましょう。

336×280 レクタングル(大)を作った時のアドセンスコードになります。
貼り終えたら青枠の保存を押してください。
これで本文の上にPCから見た時のみ広告が表示されます。
他にもご自分で色々試してみて、右上のプレビューボタンを押せばどう表示されるか確認できます。
モバイルにも表示させたい方は「[s]モバイル用の広告」を同様に設定して表示させてください。
その際にアドセンスコードは300×250のモバイル用のアドセンスコードを貼る事になります。
どこに表示されるか知りたい方はこの記事が参考になると思います。
simplicity2でインフィード広告を入れる方法
普通の広告は上記で入れる事ができたと思います。
次にインフィード広告の入れ方を説明します。
インフィード広告とはコンテンツに馴染む広告で、リストの中にしれっと潜り込む広告にあります。
自然と入っているので効果が高いとされております。
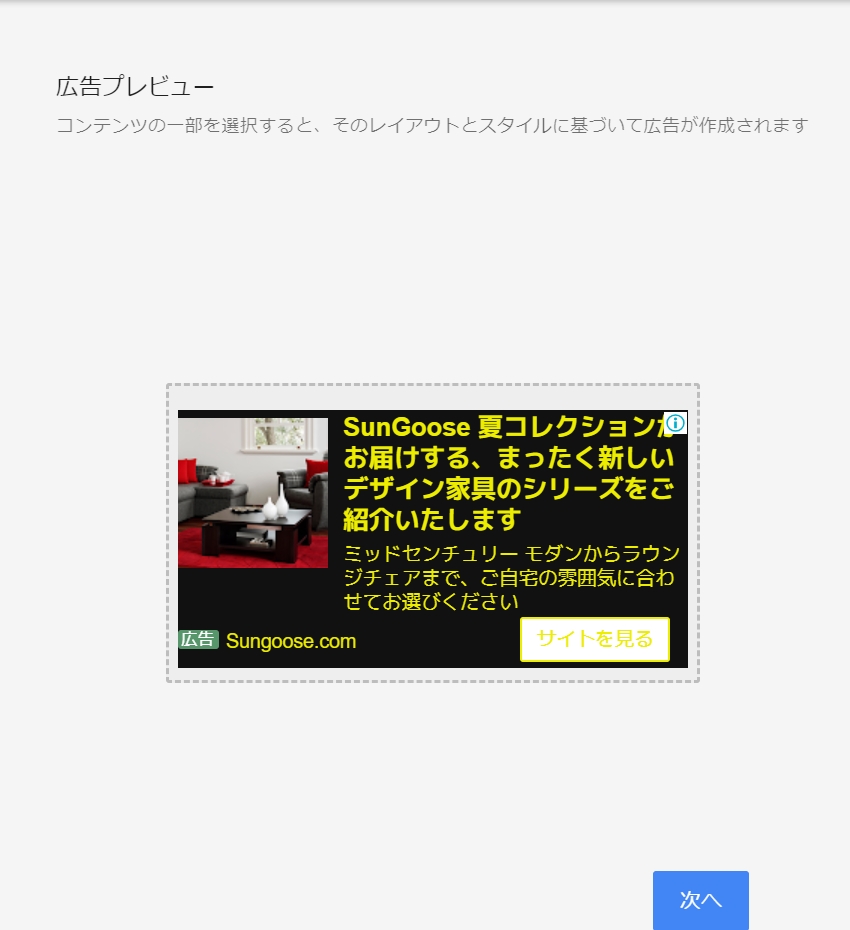
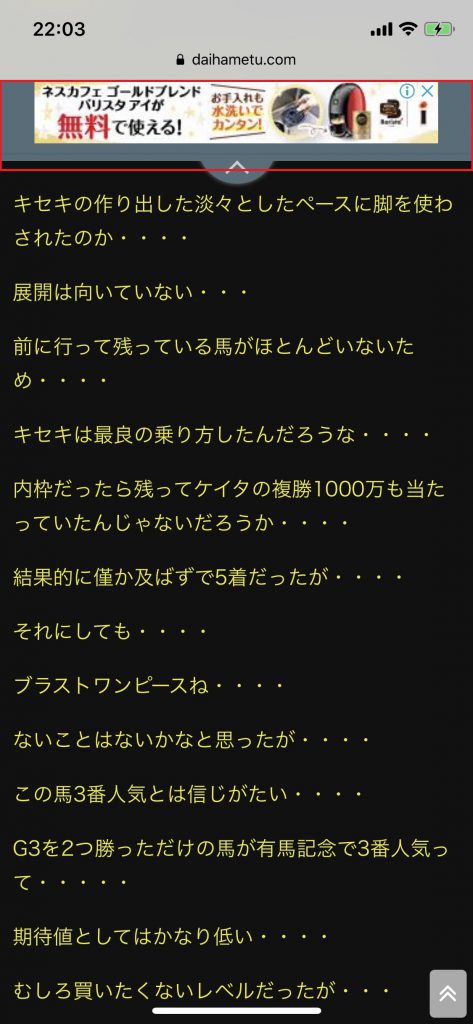
具体例でいくと下記画像の赤枠のようなやつです。

上記の赤枠がインフィード広告
なので今回はインフィード広告を作成し、それをsimplicity2に入れる方法を記載します。
まずは先ほどと同様にグーグルアドセンスから広告ユニットを作成します。

すると下記の画面になりますので、インフィード広告を選択してください。
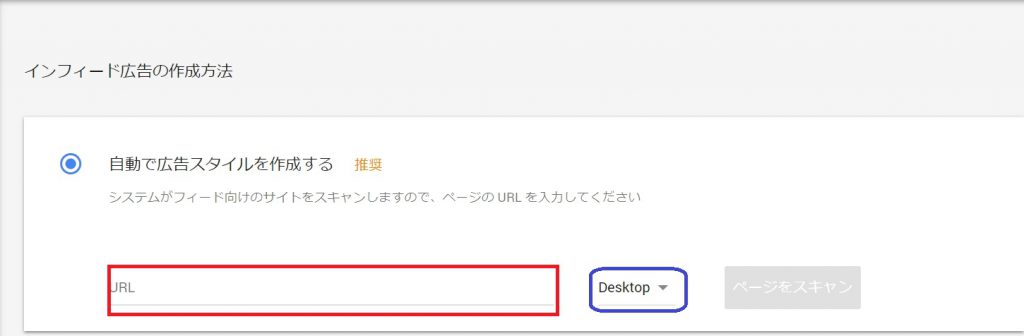
すると次の画面になります。

自動広告を選択して赤枠の部分に自分のサイトのアドレスを入れましょう。
その際にデスクトップ用とモバイル用が選択できますので両方作成します。
アドレスを入れるとページをスキャンが押せるようになりますので押してください。

デザインに問題がないようでしたら次へを押してください。
すると広告ユニットの名前を入れる画面が出ます。

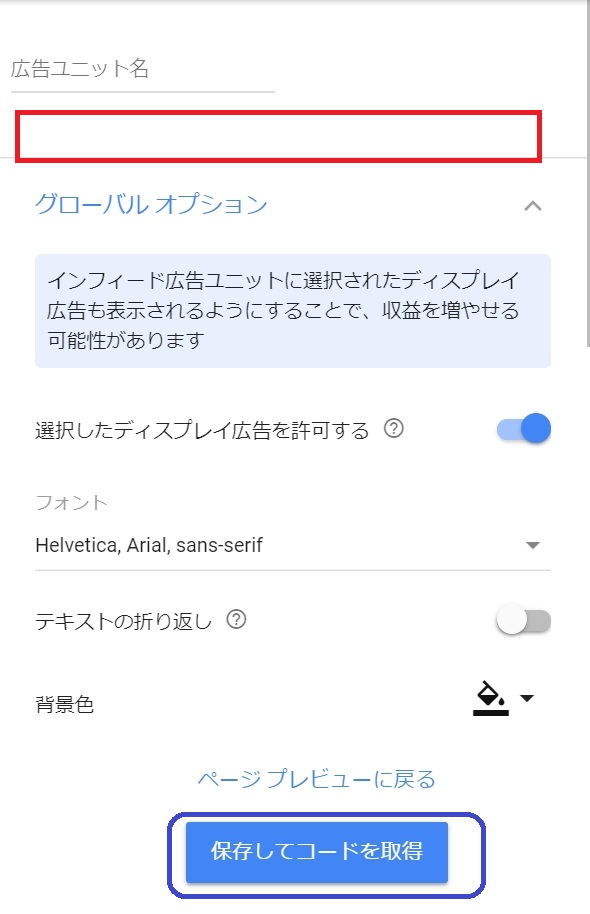
赤枠にPC用のインフィード広告なのかモバイル用のインフィード広告なのかを分かるように名前を入れて青枠の保存してコードを取得を押してください。
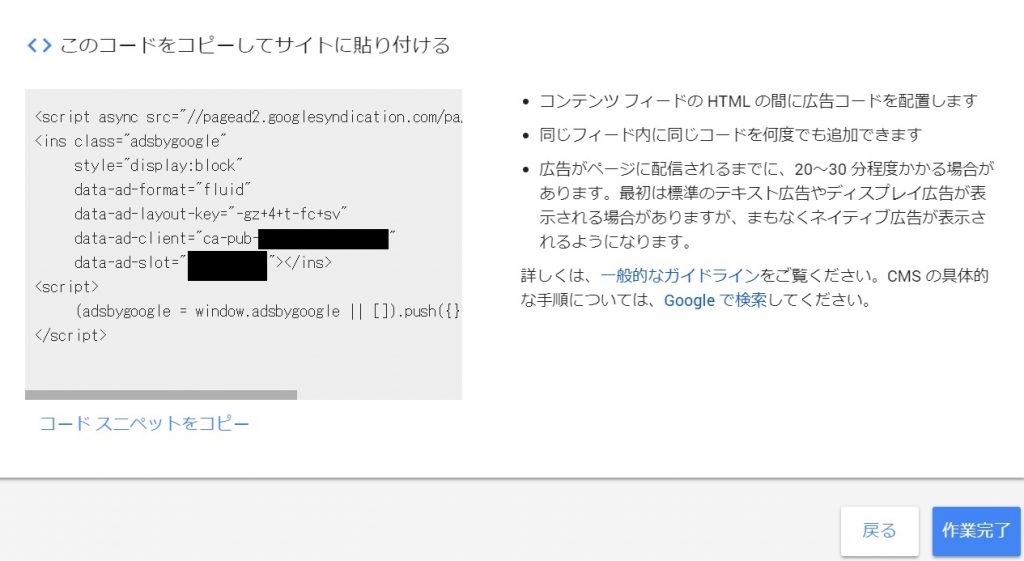
そうするとインフィード広告用のアドセンスコードが出ます。

こちらをsimplicity2のウィジェットに追加します。
上記をインフィード広告のPC用か携帯用か分かるようにしてメモ帳か何かに貼り付けておいたら、今度はワードプレスのダッシュボードにログインします。

ここでウィジェットを選択。
上記を選択していただき・・・
インフィード広告の種類がPC用かモバイル用かにもよりますが、そちらに合わせて左下にあるPC用かモバイル用かを選択してください。

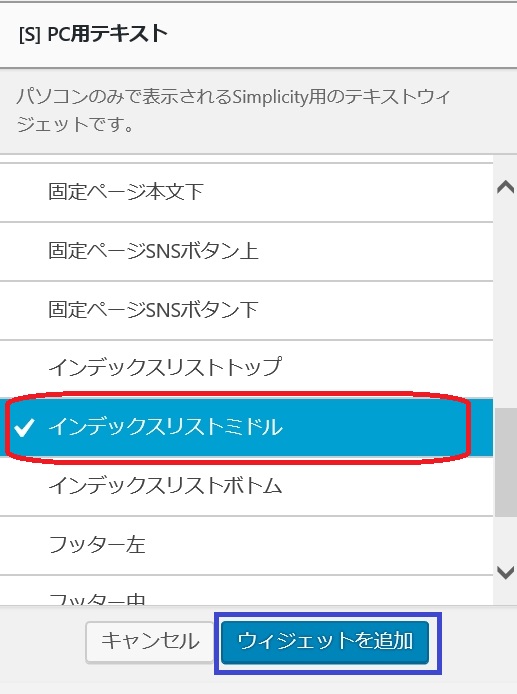
PC用かモバイル用かを選択しましたら、クリックしていただきインデックスリストミドルを選択しましょう。
インデックスリストとは記事のリストを指しております。
トップとボトムはモバイル用だとアドセンス違反になる可能性があるのでインデックスリストのミドルを選択しましょう。

チェックをつけてウィジェットを追加を押すとウィジェットのページの右下にあるインデックスリストミドルにテキストが追加されます。
こちらに先ほどのアドセンスコードを貼り付けましょう。

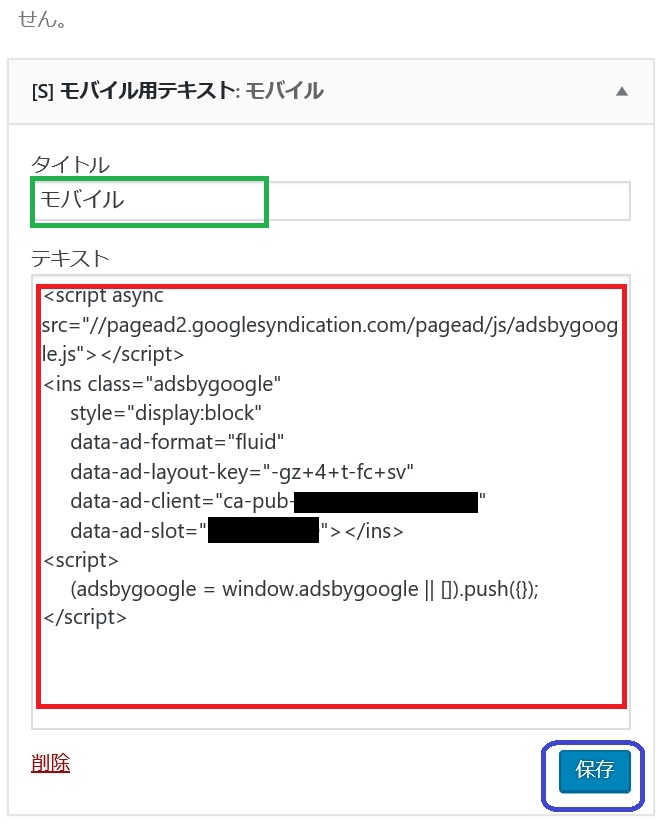
インデックスミドルを開くと下記のように先ほど追加したモバイル用テキストもしくはデスクトップ用テキストが追加されております。

緑枠に名前を入れて赤枠に先ほどのインフィード広告用のアドセンスコードを貼り付けます。
最後に青枠の保存を押すと設定完了です。
これでインフィード広告が表示されるようになります。
次にアンカー広告の入れ方を説明します。
simplicity2に自動広告を入れる
さて、通常の広告とインフィード広告をいれたら今度は自動広告を入れる方法を説明します。
携帯で見た時に下記の赤枠の部分がアンカー広告になります。
これは画面をドラッグしてもついてくる広告になります。
なので広告効果が高いと言われております。
また、この他にもグーグルがサイトの記事の隙間に勝手に広告を入れてくれるのでこちらも設定した方がいいと思います。

上記の赤枠の部分がアンカー広告になります。
また自動広告を入れると下記のように急に記事の合間に広告が入ったりします。

グーグル社が進化と共にいい入れ方をしてくれるようになると思いますので、こちらも設定しておきましょう。
まずは、再度グーグルアドセンスにログインし、広告設定を変更します。

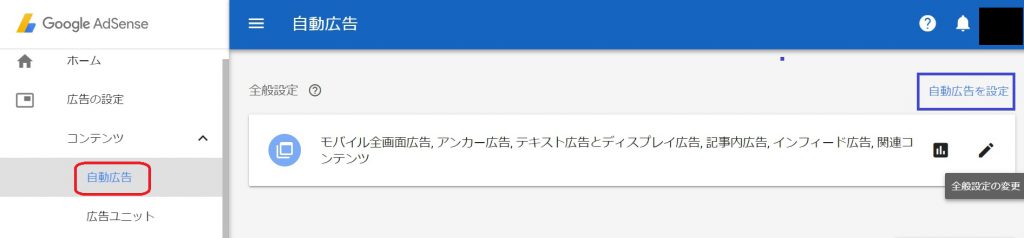
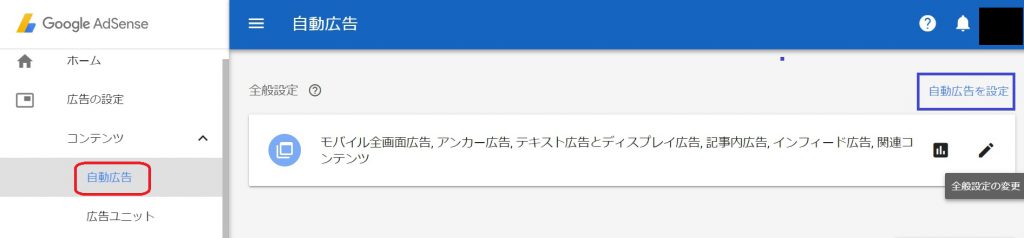
自動広告を選択して鉛筆マークを押しましょう。
そうするとアンカー広告や自動広告の設定になります。



すべてのチェックをオンにして最後に保存を押してください。
赤枠の通り全部オンに変更し、最後に青枠の保存を押しましょう。
そして下記のように自動広告を再度選択し自動広告を設定を押してください。

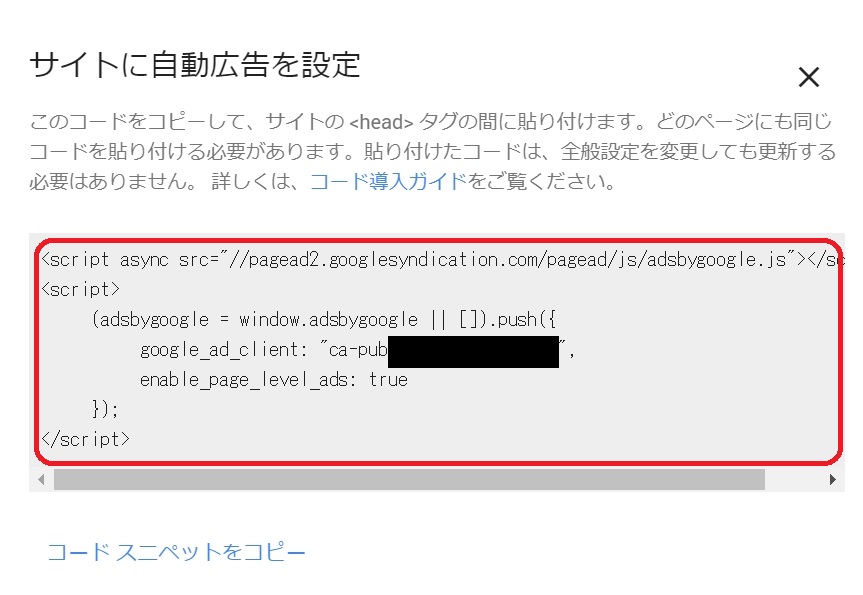
そうするといつも通りアドセンスコードが表示されます。

赤枠の自動広告を押して、右上の青枠の自動広告設定を押しましょう。
すると自動広告のアドセンスコードがでますので、そちらを所定の位置に貼り付けましょう。
赤枠の部分を自動広告のアドセンスコードと分かるようにして控えておいてください。
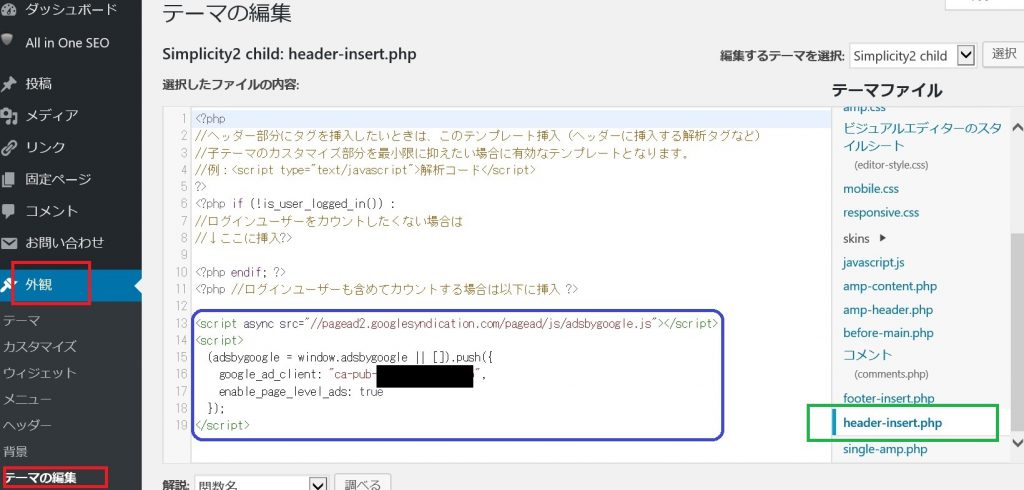
こちらもsimplicity2の子テーマの「header-insert.php」を開いて最後に貼り付ければOKです。
ちゃんと広告が反映されるまで2~3日かかりますので、すぐに設定が上手くいっているかどうかは確認できません。
「header-insert.php」へのアドセンスコードの貼り付け方ですが、テーマの編集で子テーマのheader-insert.phpを開いてそこにコピペをすればOKです。
類似した記事はこちらになります。
さくらレンタルサーバーでお名前ドットコムでワードプレスをインストールしsimplicity2のテーマでグーグルアドセンスの申請方法
再度記載しておきます。

まずは赤枠のようにダッシュボードの外観を押して、テーマの編集を押します。
そうすると画像のようになりますので、右側の緑枠のように「header-insert.php」を押してください。
そうすると上記のコードの画面になります。
青枠の部分がグーグルの自動広告で表示されたコードをこの「header-insert.php」の中の最後尾に貼り付ければ問題ありません。
コピーした後は、左下の解説の下が「ファイルを更新する」ボタンになっておりますので、ボタンを押してファイルを更新してください。
これで自動広告の設定は終了です。
あとは時間が経過するのを待って、自動広告や携帯からアンカー広告が表示されるかを確認すればOKです。
ここまでやれば広告費がもらえる状況にはなっていると思います。
後はちょっと前の記事でAMP化した時に入れられなかったアドセンスコードを入れてください。
アドセンスコードは非同期の「300×250」のコードを拾ってください。
そこに「data-ad-client」と「data-ad-slot」の後の数字があるかと思います。
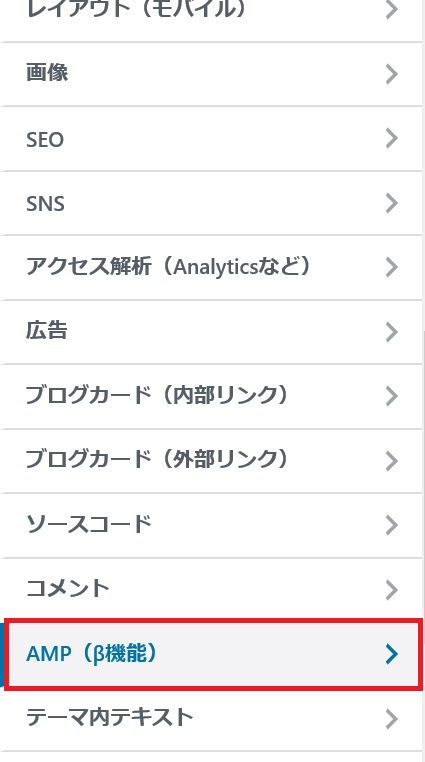
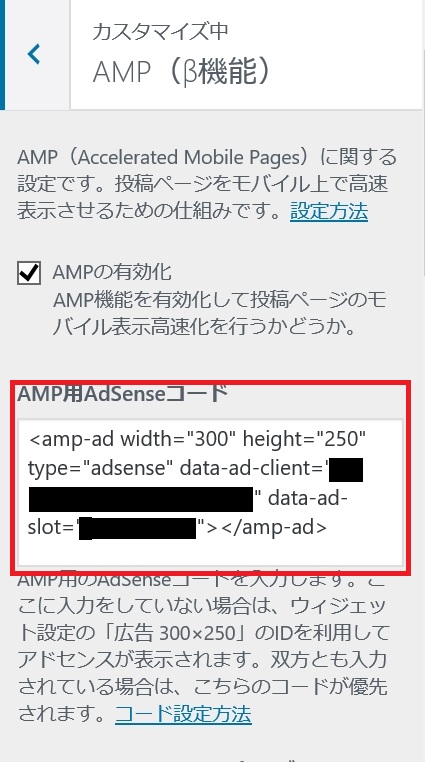
それを下記にそれぞれ貼り付けてコードを作ります。



これができたら上記を「外観」→「カスタマイズ」→「AMP」を開いて、上記の「黒塗り」の部分を自分のアドセンスコードの番号に変更したアドセンスコードをAMP用アドセンスコードに貼り付けてください。
上記がsimplicity2でグーグルアドセンスを貼り付ける方法になります。
読者を獲得してアドセンス広告を稼ぎましょう。