さて、初心者の方でここまで見てくださっている方なら、私とまったく同じ環境になっているはずです。
繰り返しになりますが、さくらのレンタルサーバーを借りて、お名前ドットコムで独自ドメインを取得して、ワードプレス(WordPress)をインストールし、独自ドメインのサイトがドメイン直下になっていて、さらにsimplicity2の子テーマで運用
上記の状態のはずです。
これまでの流れは下記リンクのようになります。
さくらのレンタルサーバーとお名前ドットコムの独自ドメインを紐づける設定方法
さくらのレンタルサーバーとお名前ドットコムの独自ドメインでワードプレス(wordpress)をインストールする方法
さくらのレンタルサーバーでワードプレス(wordpress)をドメイン直下にする方法
ワードプレス(wordpress)テーマsimplicity2のインストールの仕方
何故、私がsimplicity2を推しているかと言うと普通のSEO対策もそうですが、AMP化とSSL化が容易だからです。
グーグル先生はSSL化したページとAMP化したページを評価するとおっしゃっていらっしゃいますので・・・・
それをやらないと今後どんどん不利になっていく事が想定されます。
また、無料にもかかわらず随時バージョンアップの速いsimplicity2であれば初心者も安心です。
そんなわけで、まずはsimplicity2でAMP対応ページの設定をやりましょう。
他のテーマだと私がやり方を知らないのと平気でプラグインを使えとか出てくるので、ページが重くなったり、バグがでたりするリスクを考えて極力プラグインを使用しない方がいいと思っております。
simplicity2インストール後AMP対応する方法
まず、AMPとはAccelerated Mobile Pagesの頭文字をとったもので、簡単に言うとスマホなどのモバイル対応ページと理解しています。
これをしないとグーグル先生に評価を落とされてしまう要因にもなりそうですので、これからサイトを作る方は必須だと思われます。
ということで、AMP対応の設定をしてみましょう。
simplicity2のバージョンが古すぎると、対応していませんが、2.6以上のバージョンであれば問題ないので、初心者の方で順番に見て行ってくださっている方でしたら、問題ないかと思います。
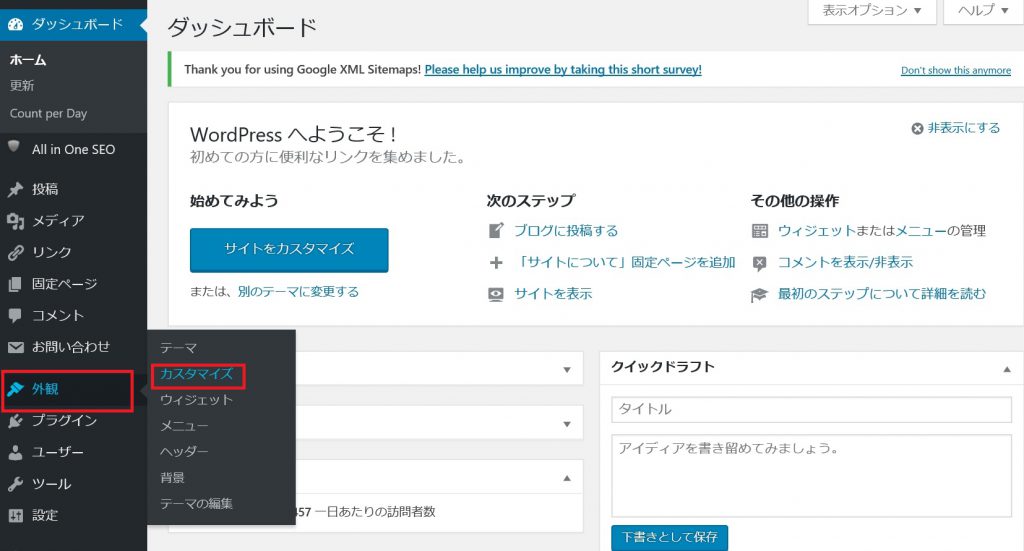
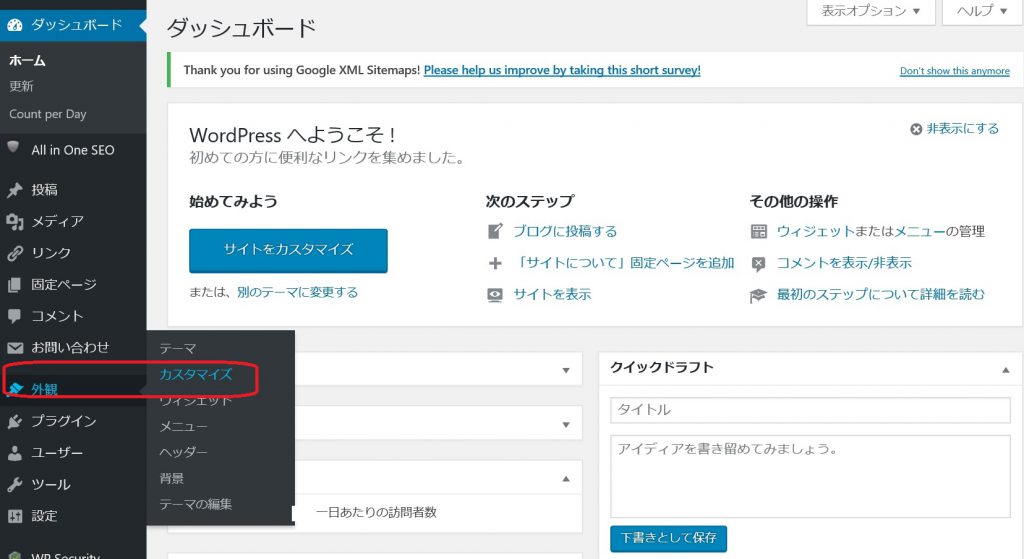
まずは外観からカスタマイズを押してください。
赤枠の外観を押した後にカスタマイズを押します。

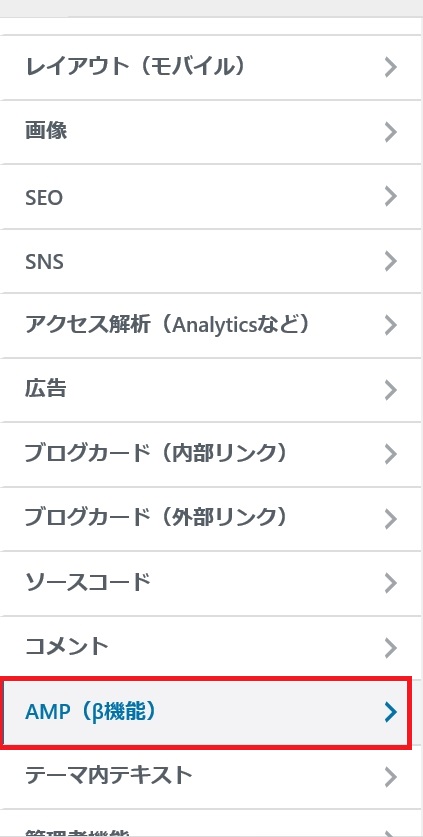
開かれた画面の左側の下の方に下記の画像のような設定項目があります。

赤枠を押すとまた画面が切り替わります。

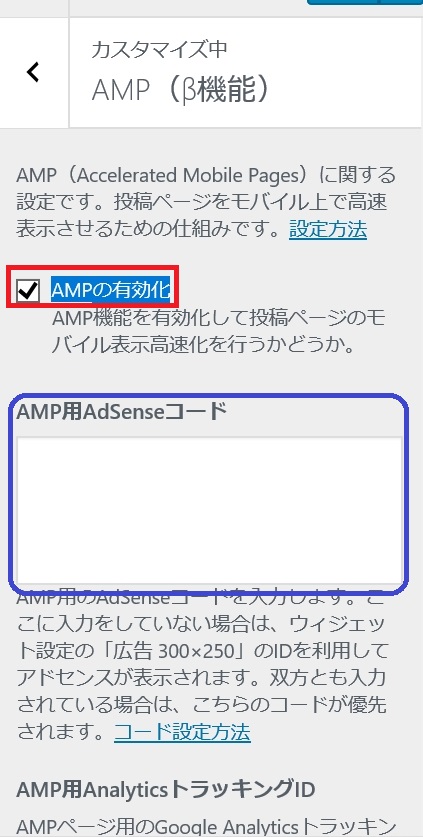
赤枠のAMP有効化チェックをいれてください。
そうすると、画面上部に「公開」というボタンが現れますので、それを押すとAMP化は終了です。
また、青枠の部分はグーグルアドセンスの審査を通って広告ユニットを作れるようになったら入力する欄です。
今はまだ、ないのでそのままにしておきます。
ここで公開ボタンを押すと設定されます。
ワードプレス(WordPress)インストール後一番最初に勝手に1つ記事が投稿されております。
そのタイトルが「Hello world!」です。
内容は「WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください !」
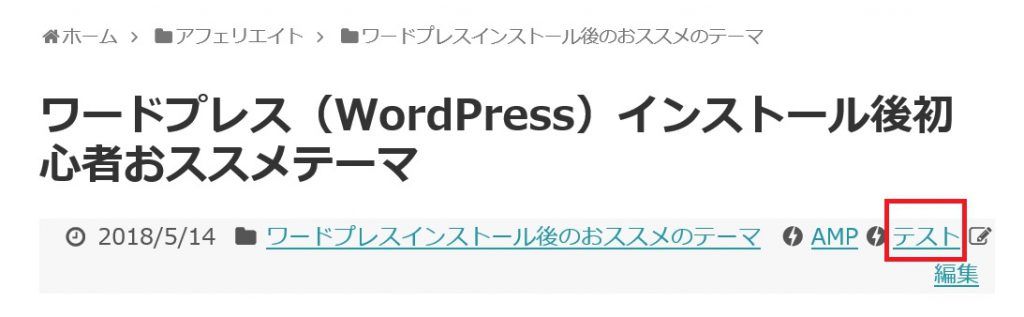
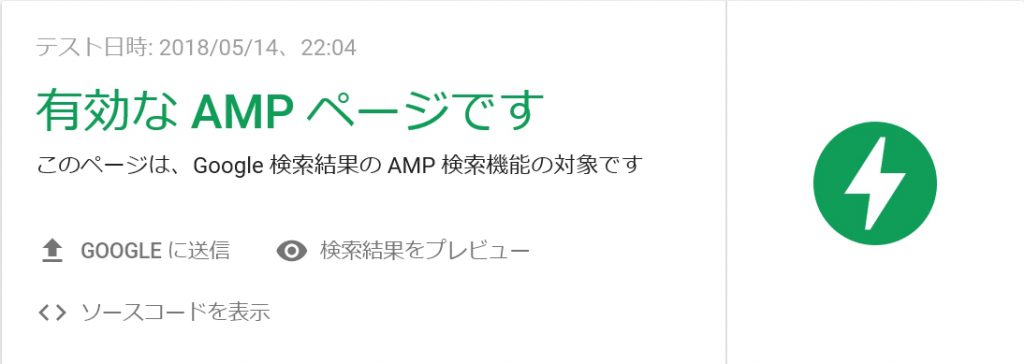
このページを開いて下記のようなボタンがありますので、テストしてみましょう。

赤枠のテストを押すと、AMP化されているかテストしてくれます。
そして問題がないと下記のページになります。

こうなれば問題がない事が確認でき、サイトがAMP対応したことになります。
記事を書いていくうちに余計なリンクを張ったりすると、混在コンテンツとされてAMP対応されていないと表示されることがありますので、それは注意が必要です。
AMPに関しましては以上です。
次にsimplicity2におけるSSLの方法を記載していきます。
ワードプレス(WordPress)テーマsimplicity2でSSL化する方法
こちらもグーグル先生がインデックスを優先されるとおっしゃっているSSL化の方法です。
SSL化すると、アドレスが「http://~」から「https://~」に変わります。
この常時SSL化が推奨されているのは、通信の最初から最後すべてを暗号化通信できることです。
これにより、サイト利用ユーザーの個人情報やログイン情報を悪意のある第三者から守り安全な通信をするためです。
普通のブログサイトであれば、コメント欄ですとかお問合せの入力した情報の漏洩を防ぐ目的になります。
SSL対応されているサイトだとこのように表示されます。
![]()
そしてSSL化していないと下記のようになります

安全であるサイトとして運用するためにSSL証明を取得し、SSL化を図りましょう。
これを簡単に実践するためにさくらレンタルサーバーとsimplicity2の組み合わせを推奨しております。
まずはさくらのレンタルサーバーでSSLの無料で自動更新の証明書を取得しましょう。
さくらのレンタルサーバーでSSL証明を取得する方法
さくらのレンタルサーバーで無料で自動更新でSSL証明書を発行してくれる「Let’s Encrypt(レッツ・エンクリプト)」の申し込みを行いましょう。
まずはさくらのコントロールパネルにログインします。
いつもどおり、仮登録書できたFTPサーバー名とパスワードを入力してログインします。
ログインしてマウスを下の方にもっていくと左側にドメイン設定があります。
こちらのドメイン/SSL設定を押します。

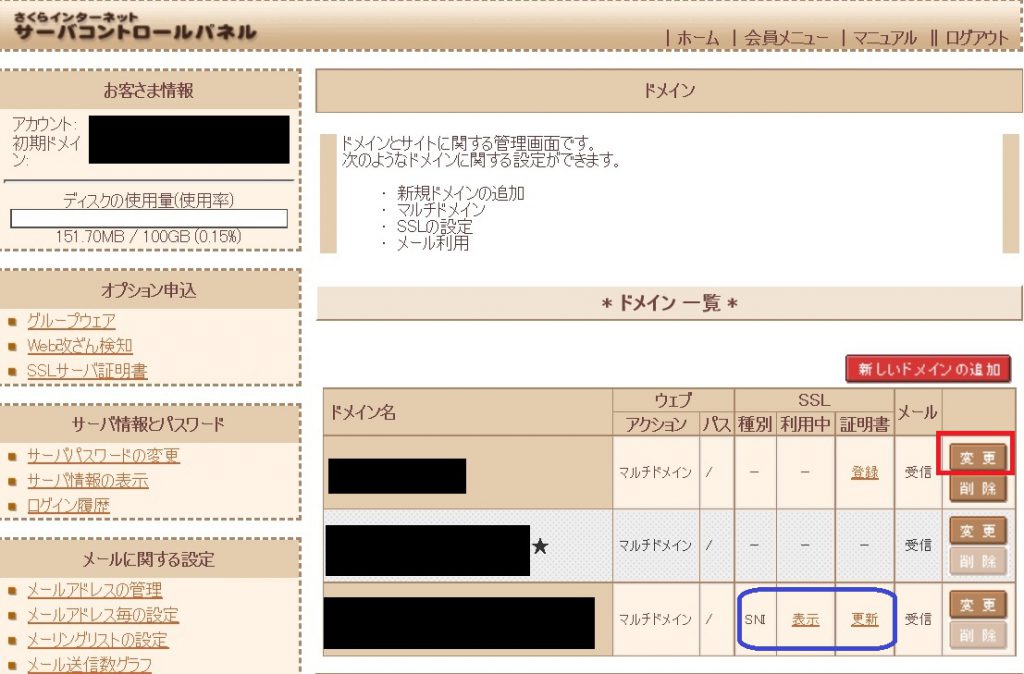
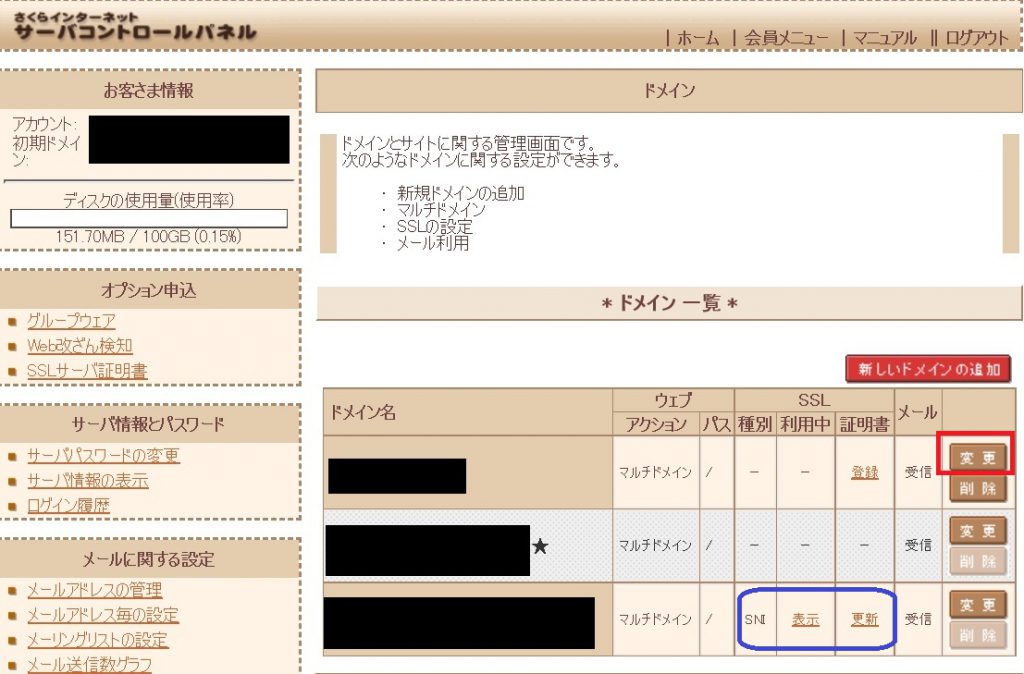
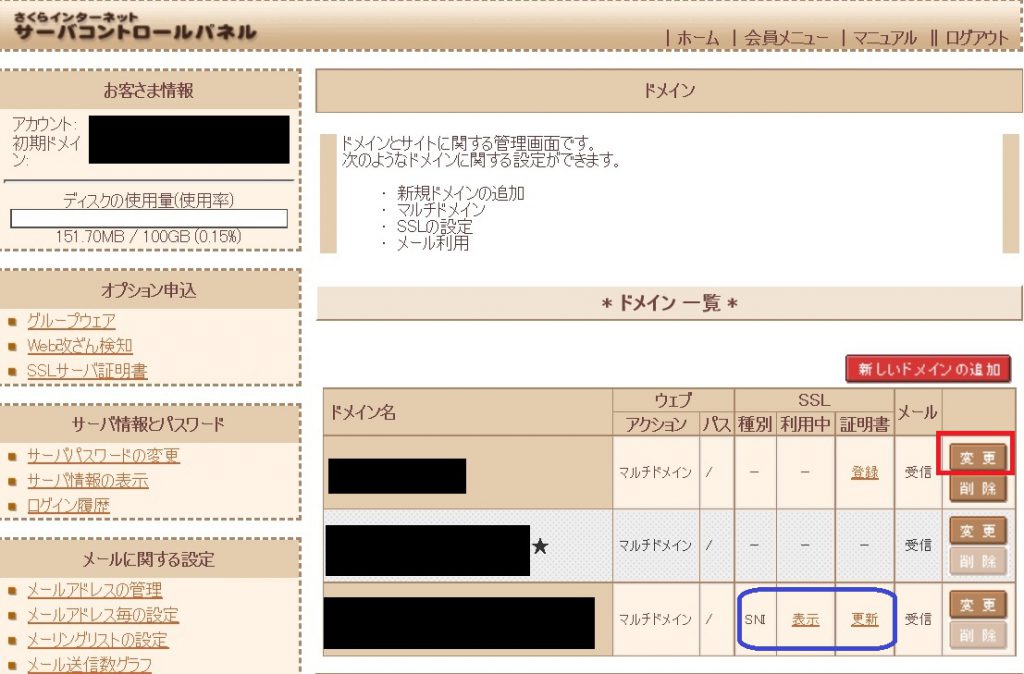
するとドメインの詳細設定画面が出てきます

すでにSSL対応がされていると青枠のように種別がSNIになり、SSLの項目が利用中になります。
逆にSSL化されていない場合は赤枠の部分が「更新」ではなく「登録」になっておりますので、ボタンを押してください。

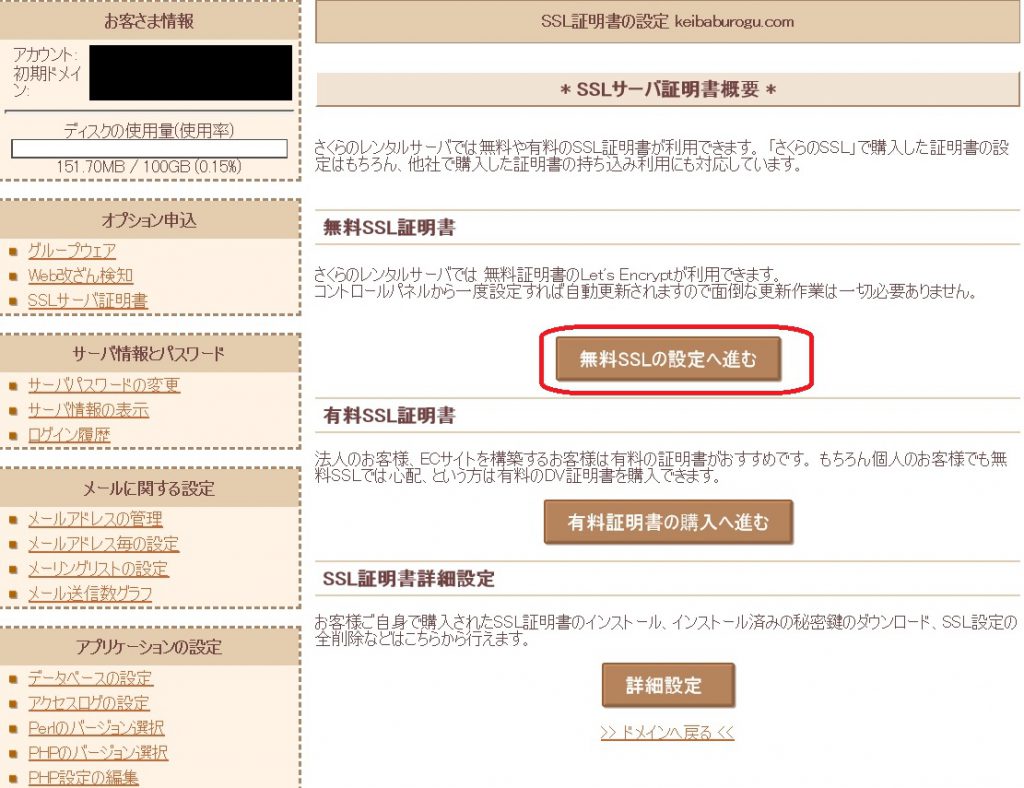
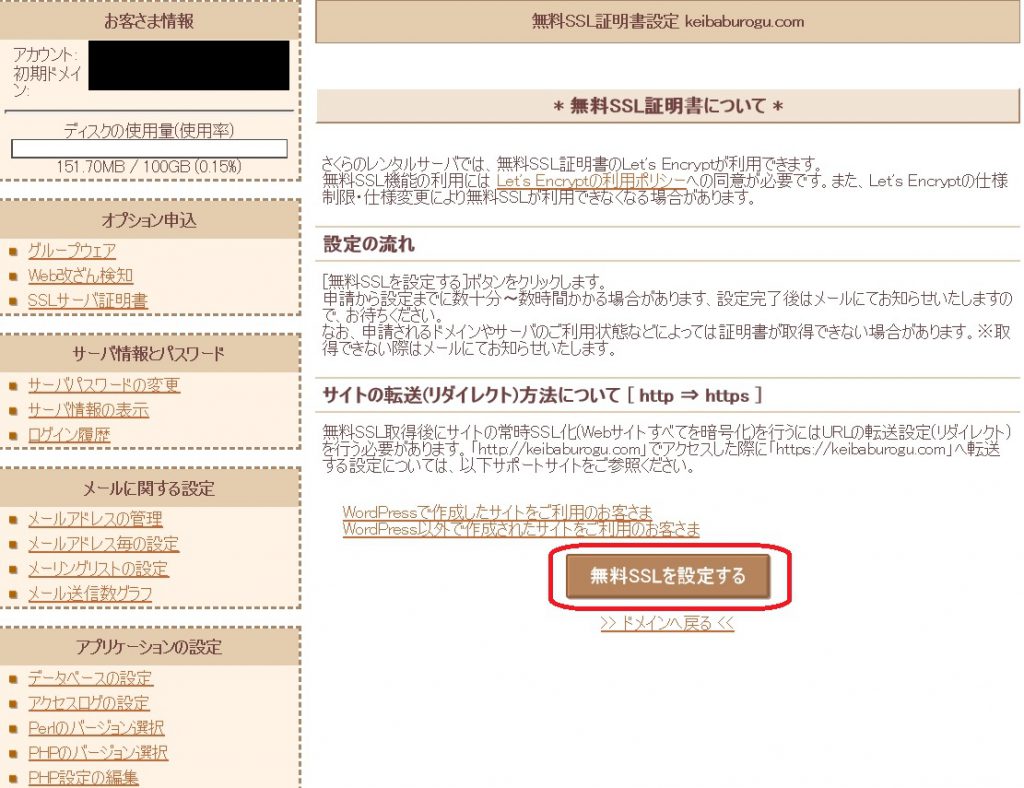
すると上記の画面になりますので、「無料SSLの設定に進む」をクリックしてください。
無料と有料の違いですが、無料は90日で証明書の期限が切れてしまうのですが、現在はさくらサーバー側が勝手に更新してくれます。
有料の方はお金はかかりますが、支払い続ける限りは期限はありません。
ですが、自動で更新していってくれるので無料を申し込みましょう。

上記をクリックすると、下記が出てきますのでそれでSSL証明書発行の設定は終了です。

あとは証明書が発行されるメールが登録したメールアドレスに届くまで待ちます。
証明書が発行された旨がメールできましたら、再度ドメインの設定画面を開きます。
赤枠の変更ボタンを押してください。
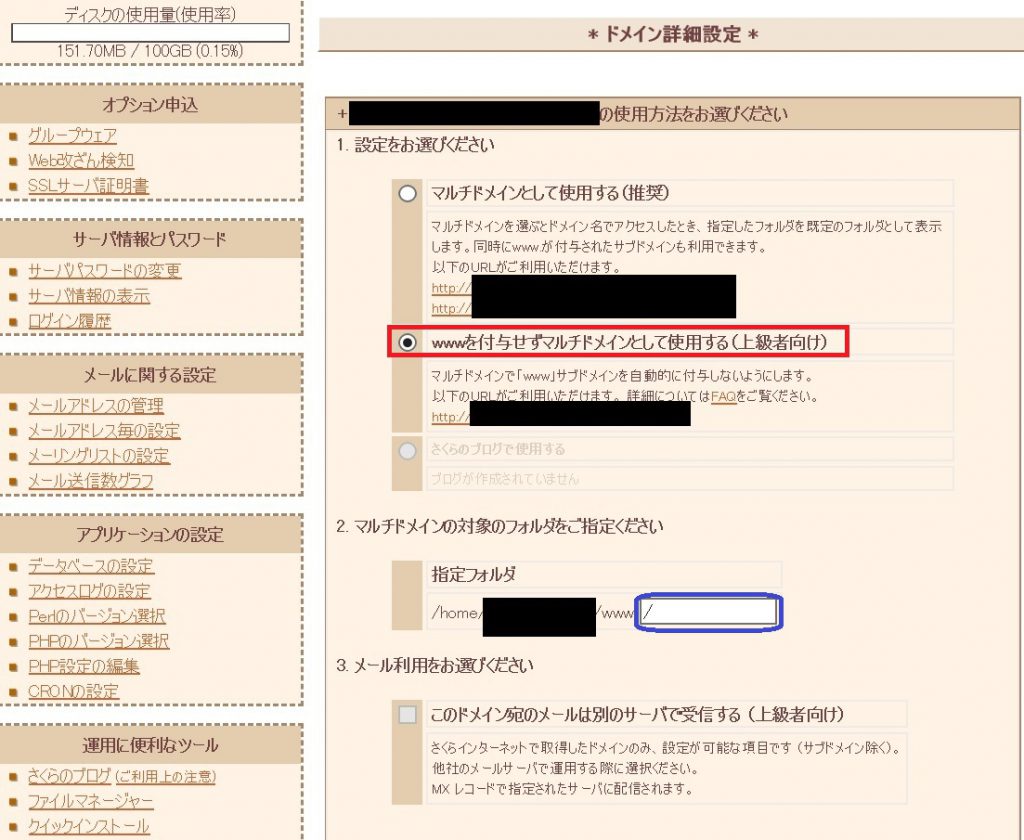
すると次の画面になります。

この際なので赤枠の部分に丸を付けてwwwがつかないサイトに設定変更しましょう。
また青枠の部分はアドレスの余計な部分を除去した時に空白にしているはずです。
さくらのレンタルサーバーでワードプレス(wordpress)をドメイン直下にする方法
なのでそちらを確認しましょう。
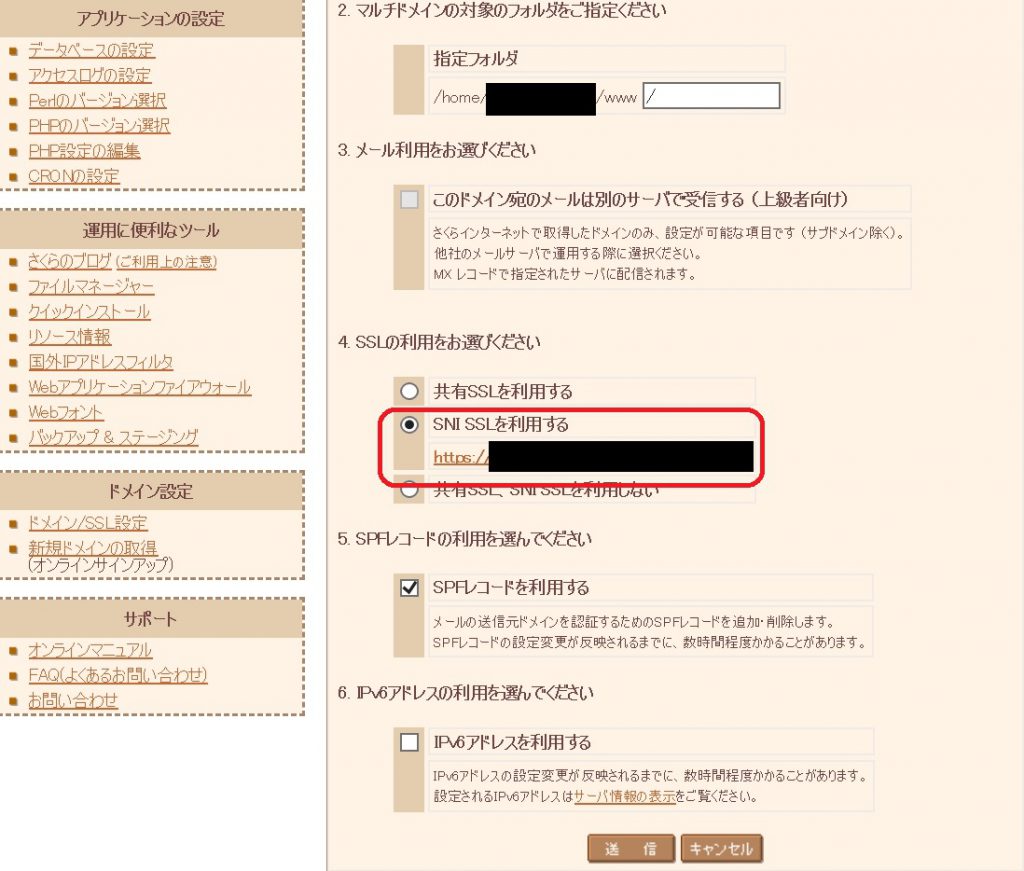
さらにマウスを下の方にもっていくと4番目の設定がSSLの設定になります。

真ん中のSNISSLを利用するを選択し、デフォルトで5番のSPFレコードを利用するはチェックが入っているはずなのでそのままにして送信ボタンを押します。
そうするとこちらの画面になります。

ドメイン一覧に戻った際にこのような画面になっているはずです。
青枠のように画面が変わっていればさくらレンタルサーバー側での設定は終了です。
次にワードプレスの設定を変えます。
ワードプレス側のSSL設定
こちらはそれほど難しくありません。
ワードプレスにログインし、赤枠の「設定」の「一般」を選択します。
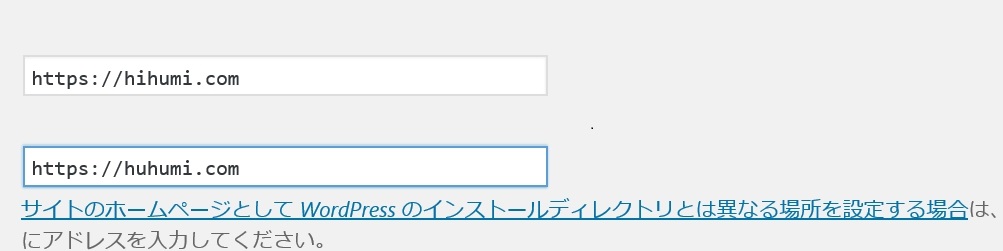
そうするとこれまた先ほどのリンク先で上記の青枠のように設定したかと思います。
さくらのレンタルサーバーでワードプレス(wordpress)をドメイン直下にする方法
今回はこの青枠の部分のhttpをhttps(Pの後にSを追加)します。
すると下記のようになります。

上記に変更しましたら下の方にある変更を保存をクリックしてください。
こちらでワードプレス側の設定は終了です。
次にリダイレクト設定をします。
リダイレクト設定
http:/hihumi.comにきたアクセスをhttps:/hihumi.comに転送する設定をします。
これは要注意なのでバックアップを必ず取得しましょう。
やりかたは「.htaccess」を編集します。
これを下手に触ると大変なことになりますので、必ず「.htaccess」のバックアップを取得しましょう。
「.htaccess」を開いた冒頭に下記のコードをコピーアンドペーストすればリダイレクト設定は終了です。
冒頭にエンターを入れておいた方が良い気がしています。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
「.htaccess」の場所と触り方を記載します。
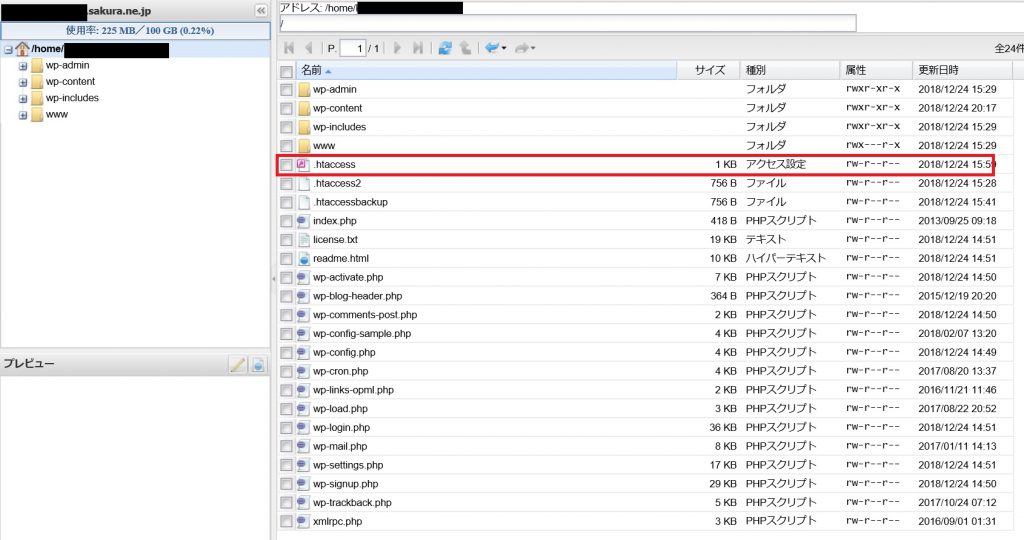
ここまで私と同じやり方をしていた方は同じ場所に「.htaccess」があると思います。
FFFTPソフトをダウンロードしていなければファイルマネージャーを使う必要があると思います。
まずは再度、さくらのコントロールパネルにログインします。
いつもどおり、仮登録書できたFTPサーバー名とパスワードを入力してログインします。

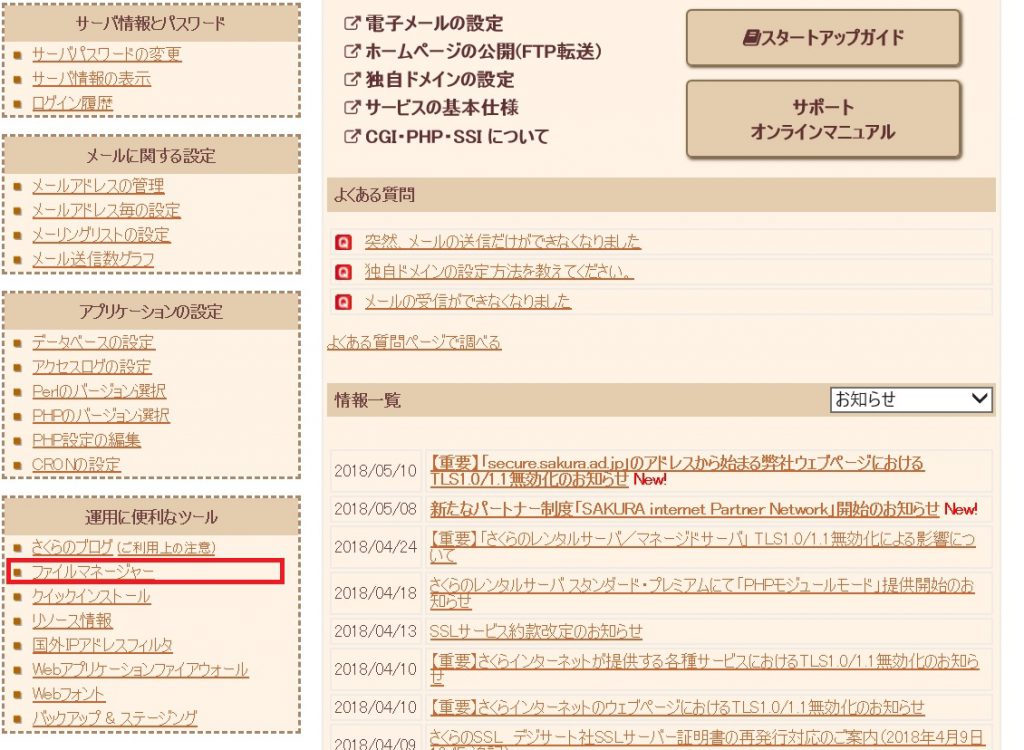
ログイン後、運用に便利なツールのファイルマネージャーを選択します。
これを開くと下記のようになっていますので、赤枠のを右クリックでコピーしてバックアップを取得してください。

コピー後、再度「.htaccess」を右クリックして編集を押していただき、上記で貼り付けるコードを一番頭に貼り付けて保存してください。
これでリダイレクト設定は終了です。
次にsimplicity2側のSSL設定を行います。
simplicity2でSSL設定を行う方法
後はsimplicity2でSSL設定をすれば設定は完了です。
まずはワードプレスにログインし、外観のカスタマイズを選択します。

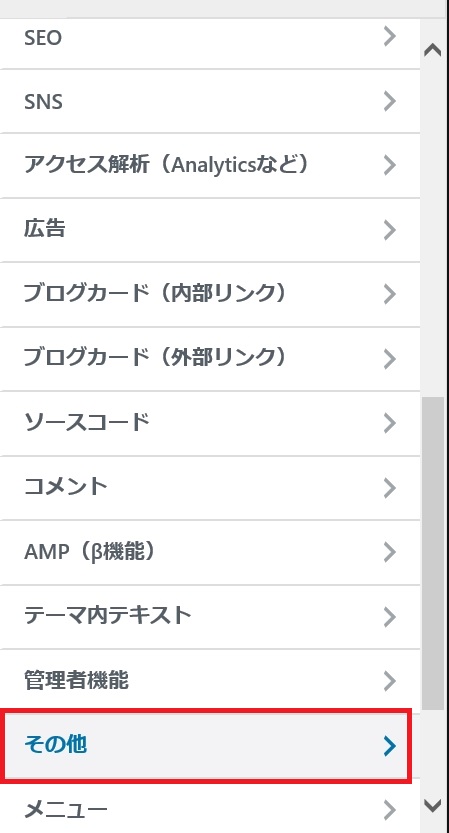
その次に下の方のその他を選択します。

すると画面が切り替わりますので、下の方にマウスのカーソルもっていってください。

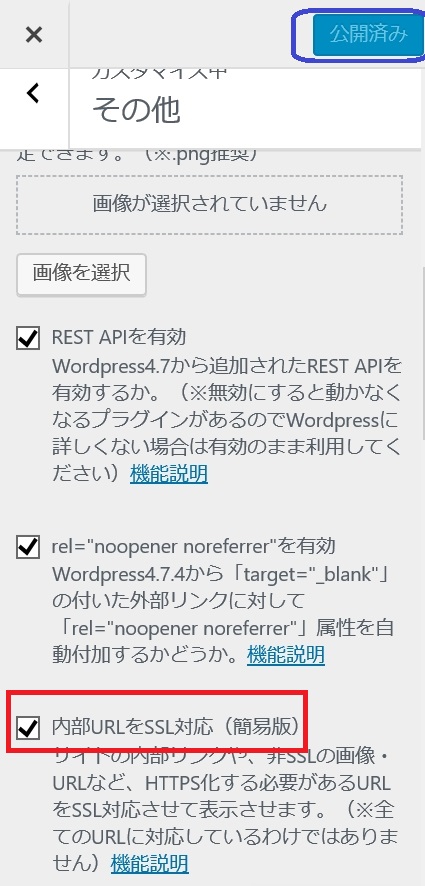
最初に赤枠の内部URLをSSL対応(簡易版)の左側にチェックを入れます。
その後、上の方の「公開」ボタンを押せば設定終了です。
これでSSL化されます。
グーグルでご自分のサイトのアドレスを検索し、上記の方でアップした画像のように保護された通信になっているか確認してください。
これで記事を書く準備ができました。